Category: Design
-

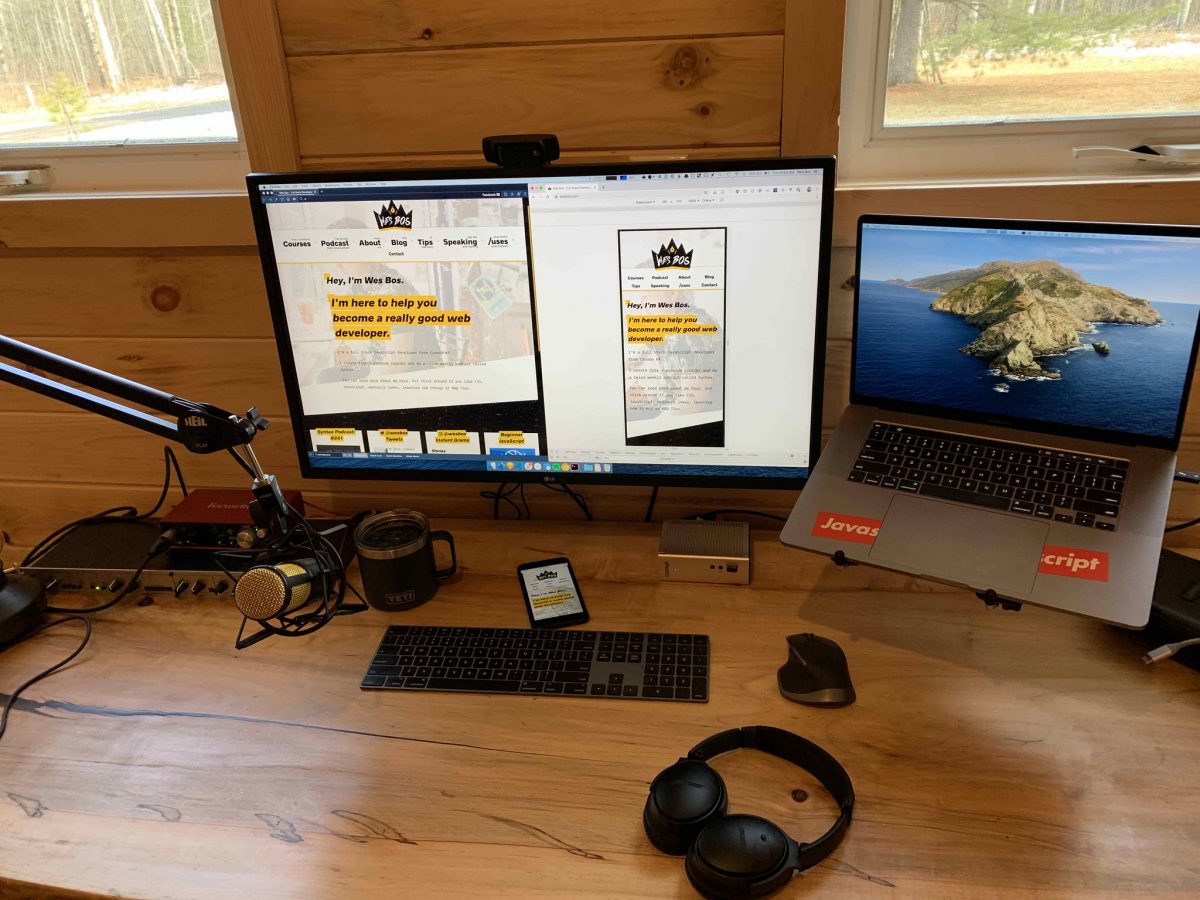
How Wes Bos built his new site
I’ve followed Wes Bos for a couple years now. I bought several of his courses, and look forward to when I have time to do his Beginner JavaScript — Learn JavaScript from Scratch course. He recently rebuilt his personal site using Gatsby.JS, and published both a post and a video explaining how he did it:…
-
My new Twenty Twenty look
I decided to switch my site over to the new Twenty Twenty theme that will be released with WordPress 5.3 next week. I downloaded a pre-release version from the GitHub repo, and uploaded it directly. I like the default themes that ship with WordPress, and the themes that our team is building. Even though the…
-
… you can create blocks like it’s 1999
I’m watching Matt Mullenweg’s “State of the Word 2019” from the recent WordCamp US, and almost snorted my tea when he had this to say about the new colour gradients feature for blocks in Gutenberg v6.8: You can create blocks like it’s 1999 … Matt Mullenweg, speaking at WCUS 2019 😂 You can find Matt’s…
-

Two more Firefox Dev Tools tips for inactive CSS and tracking changes you make
If you spend a fair amount of your time in your browser’s page inspector examining and tweaking CSS, then you’ll probably find these two sets of features in the Firefox Page Inspector to be really helpful. Track changes you make Firefox Developer Tools offers a great way to track CSS changes we make while testing…
-

The Chrome browser inspector has a very cool feature
I primarily use Firefox Developer Edition as my day to day browser. I use the excellent Firefox page inspector several times a day to troubleshoot issues for our customers, and write CSS for a variety of tweaks on sites that I use. As much as I enjoy using the Firefox browser inspector, I noticed a…
-

A CSS Grid refresher with Mozilla
I really like CSS Grid for layouts. My challenge is that I tend not to use it all that much in my day-to-day work (I provide a fair amount of CSS support, but it tends to be focused on narrower issues), so I don’t practice it all that much. Then, when I return to CSS…
-

Machine assisted bowling – this might be considered cheating 🎳
This is funny. Pretty sure this doesn’t comply with bowling rules (whatever those may be): I’m not sure if this is a real robot, but it’s pretty awesome either way.

 RSS – Posts
RSS – Posts